通过凡尔码提供组件功能,用户可通过后台功能模块轻松搭建个人和单位管理系统。
单个建码:从建码方式来讲是单次建一个二维码;比如:项目概况、公司介绍、技术交底、文档资料、说明书等场景;

视频教程:
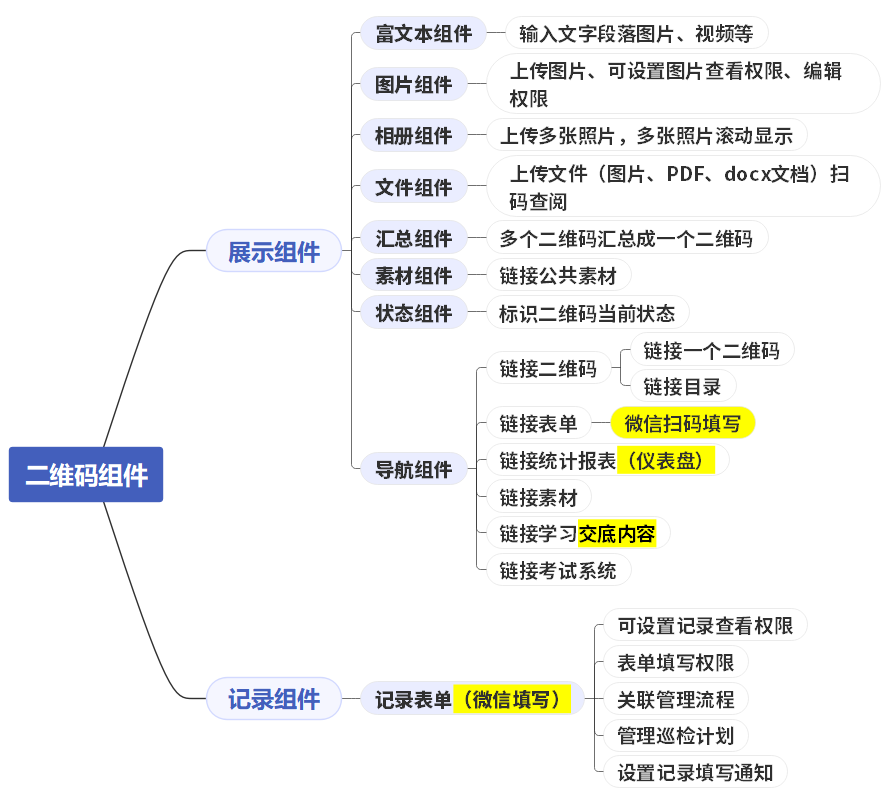
二维码由展示组件和记录组件组成,展示组件包括:富文本、图片、相册、文件、汇总组件、导航组件、任务统计组件;记录组件用于关联表单,实现表单的填写。
二维码组件功能:

组件功能图解:


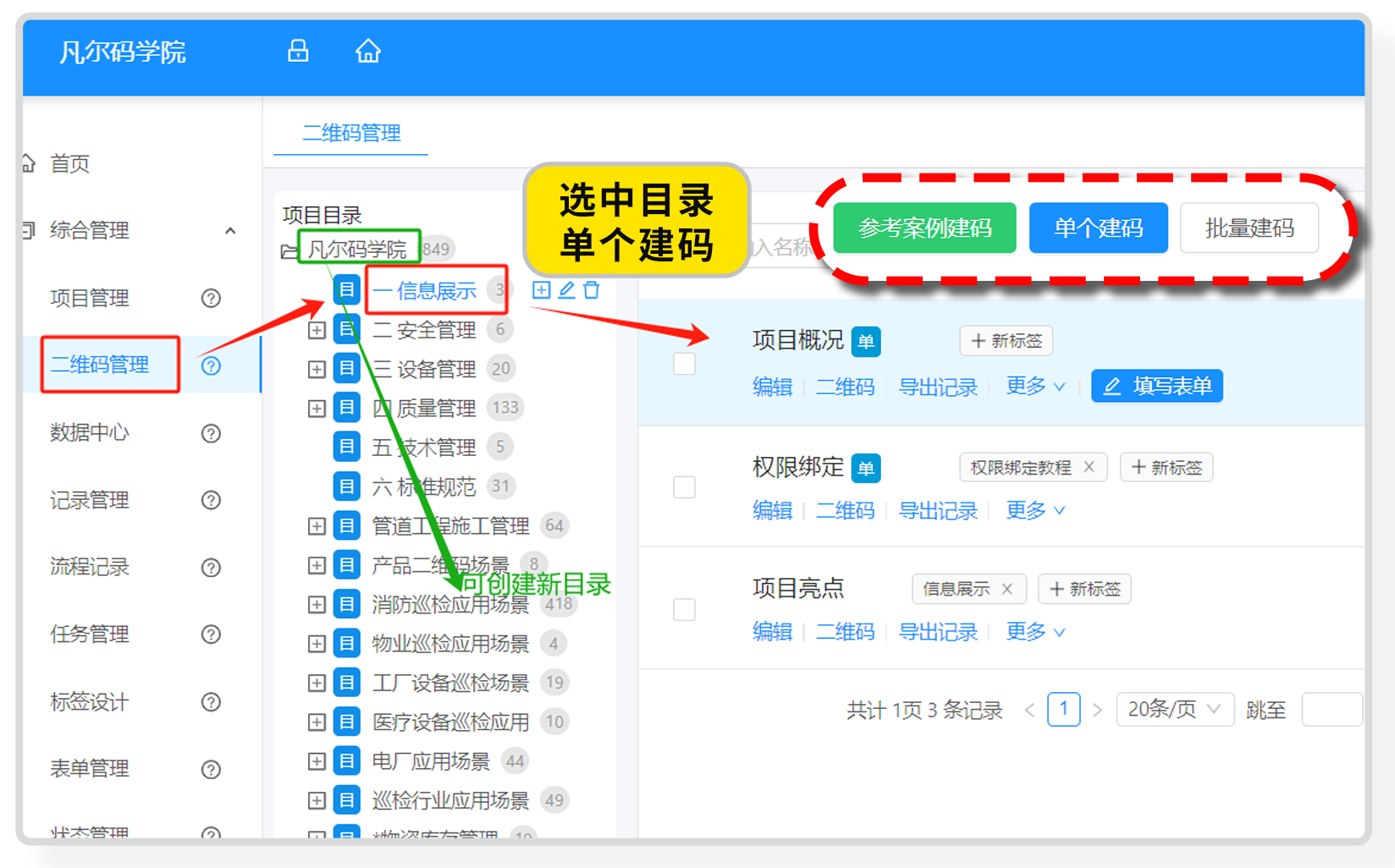
3.1、点击建码:进入后台在导航栏【综合管理】—>【二维码管理】—>新建目录,选中对应的目录在屏幕右上方点击【单个建码】;

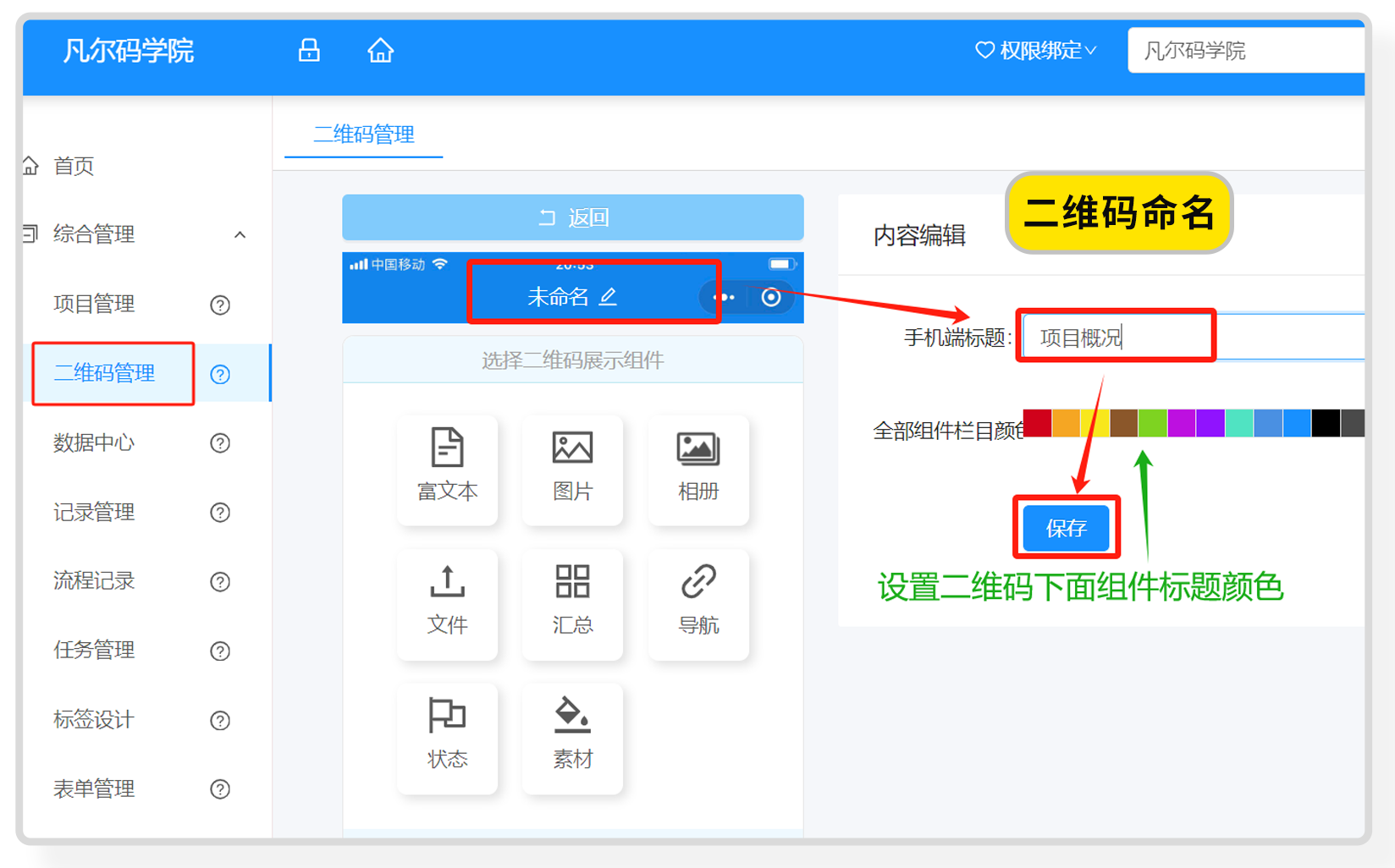
3.2、二维码命名:点击顶部蓝色部分给二维码命名;

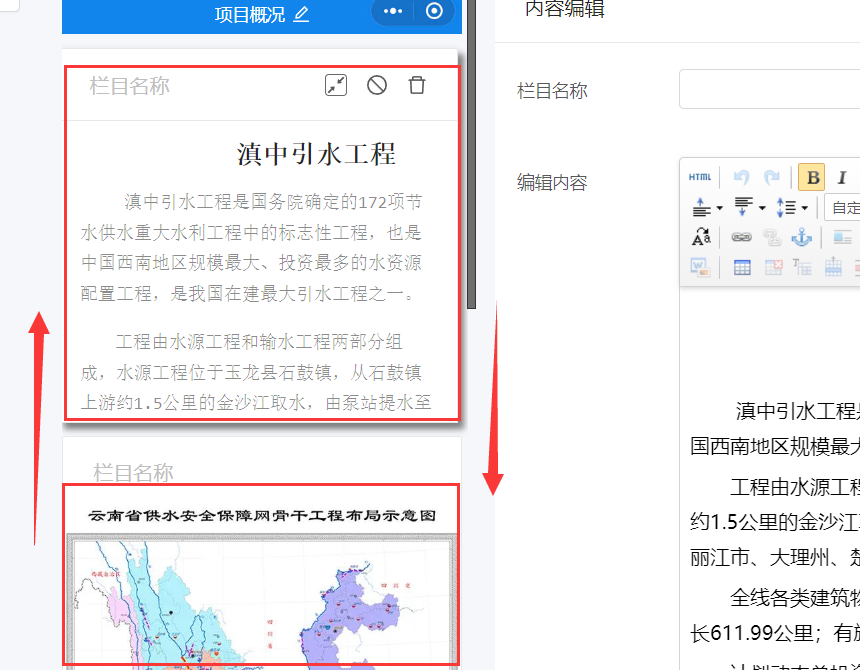
3.3、添加展示组件:根据建码内容添加适合的展示组件,如富文本、图片、文件、汇总组件、导航组件、素材组件、状态组件;组件与组件可以上下拖拽。
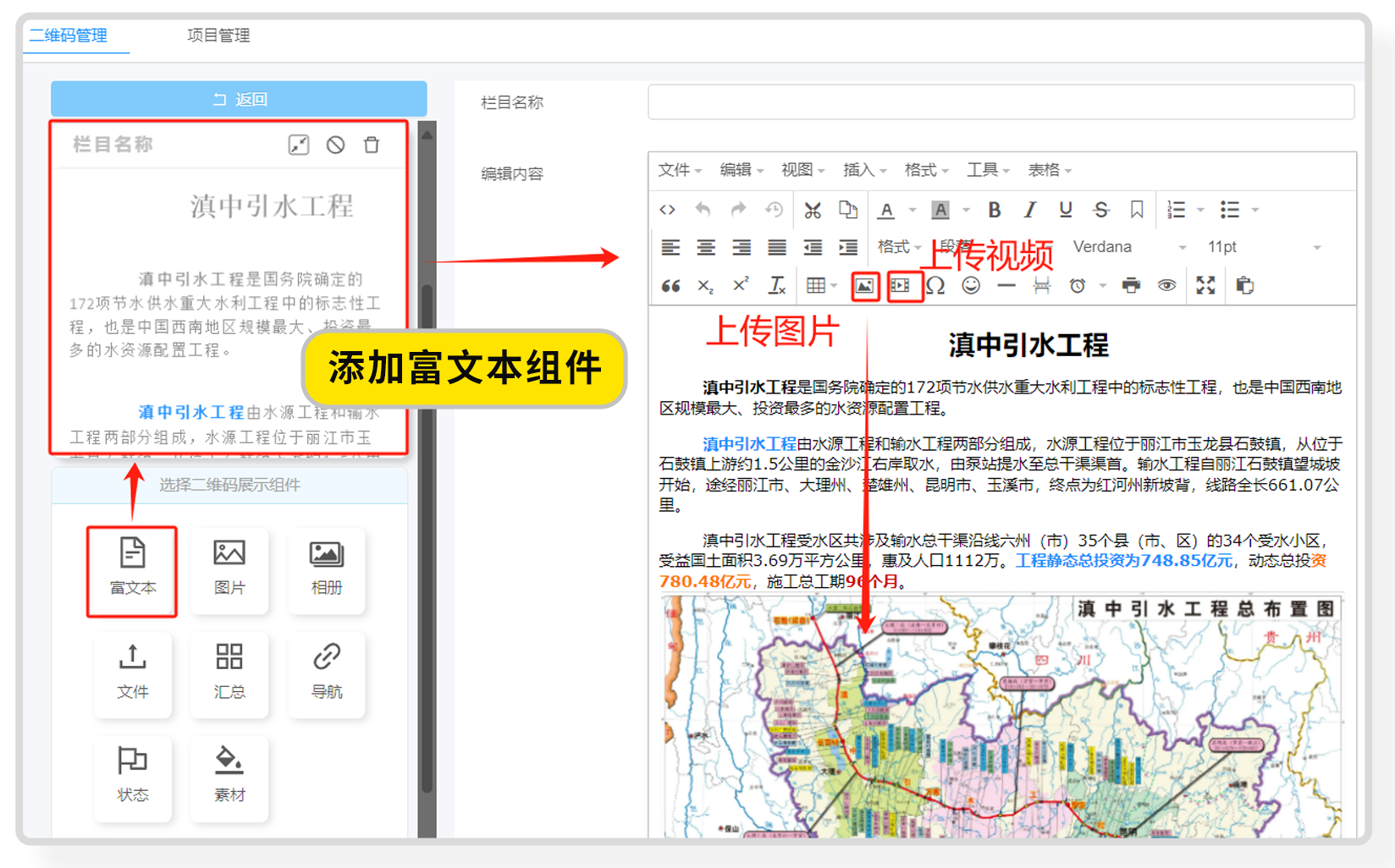
富文本组件:可录入文本段落文字、图片、视频;

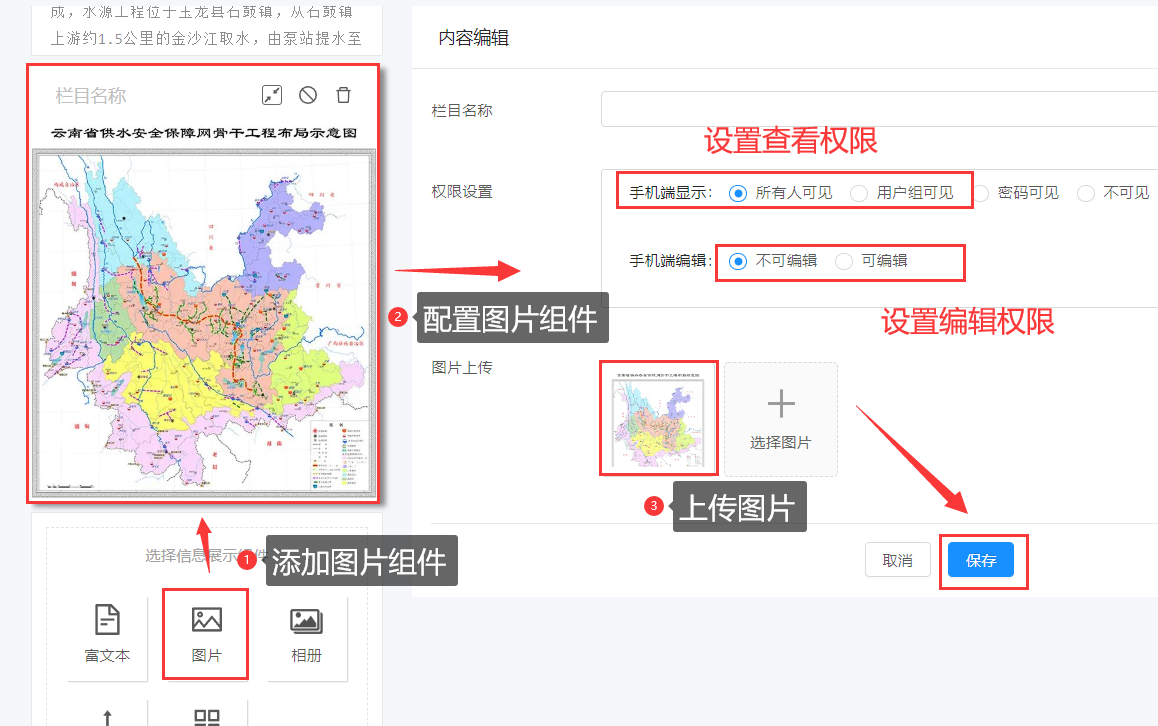
图片组件:可上传图片、企业形象视觉图片logo等,可对图片组件设置查看权限、编辑权限;

文件组件:上传文档用于扫码查看文件,可对文件设置(微信扫码)查看权限,设置(手机端编辑)扫码上传文件权限;

上下移动:组件与组件模块可上下拖拽摆放位置;

4、实现扫码填写记录:可用记录组件或导航组件;
4.1表单方式一记录组件:二维码添加表单,实现微信扫码填写数据;表单可事先在【表单管理】处新建(后台也有预制案例表单);
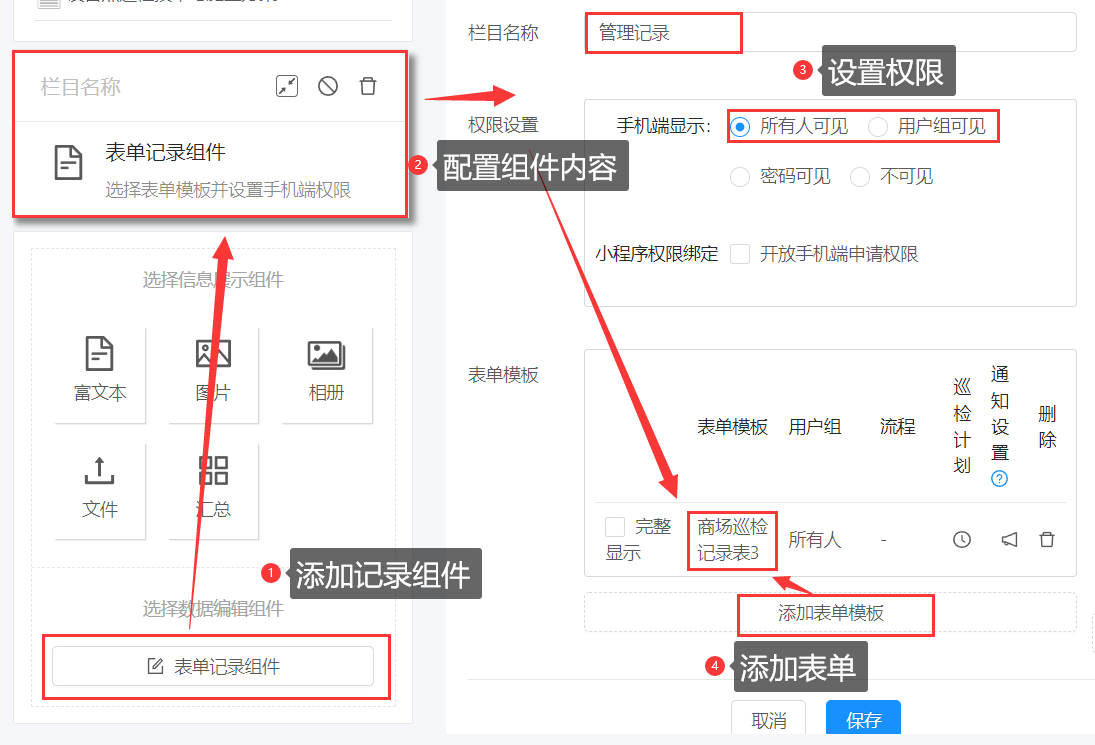
4.1.1添加记录组件:可设置记录查看权限(微信扫码查看历史记录的权限),开启微信扫码权限绑定入口;

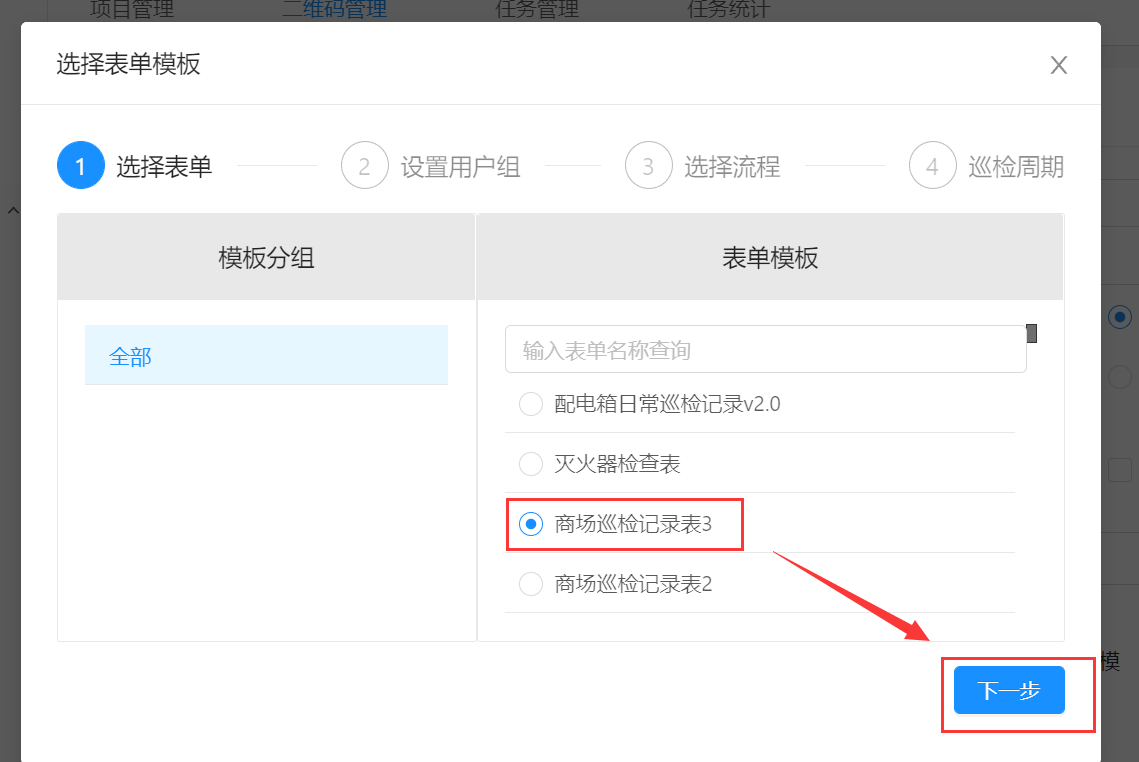
4.1.2关联表单:表单可事先在【表单管理】处新建,后台也有案例表单;

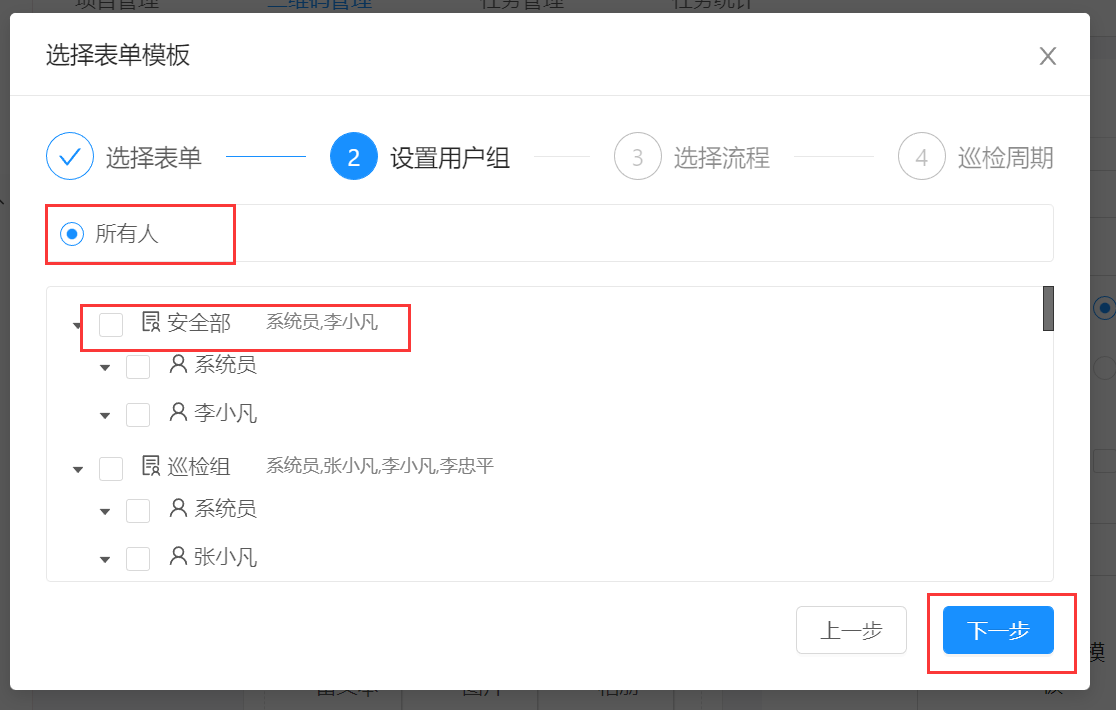
4.1.3 配置表单填写权限:微信扫码谁有权限填写表单;选择所有人(任何人都可以填写表单);选择对应组(只有绑定在这个权限组的微信才有表单填写权限),不在对应权限组的微信无填写权限;

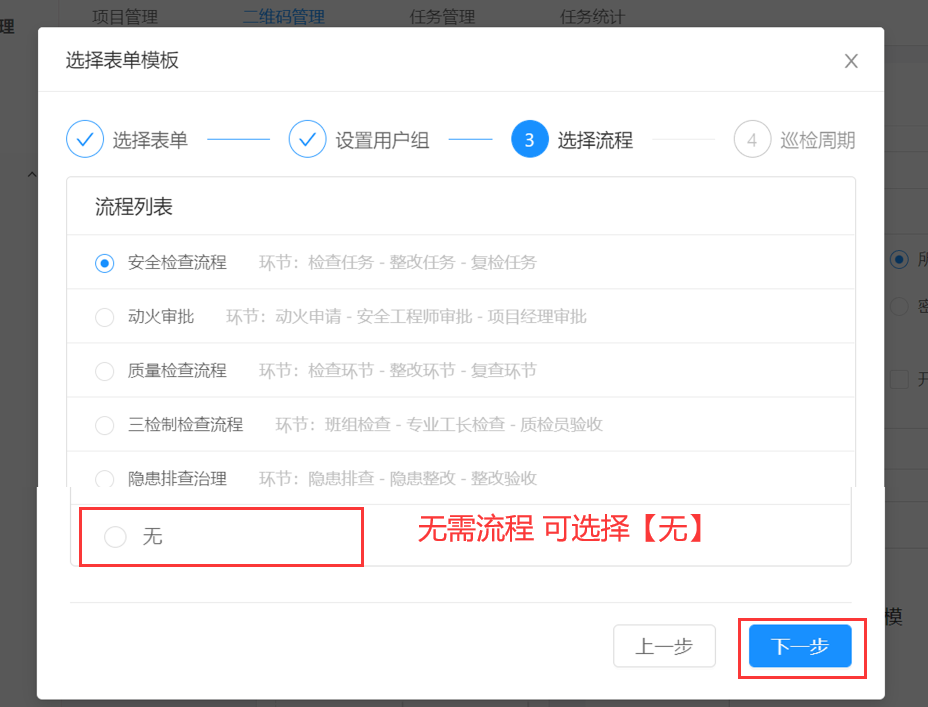
4.1.4关联流程:用于根据填写表单结果进行流程环节跳转办理,流程可事先在【流程管理】处新建(无需流程可选无);点击保存即可,微信扫码即可填写记录。

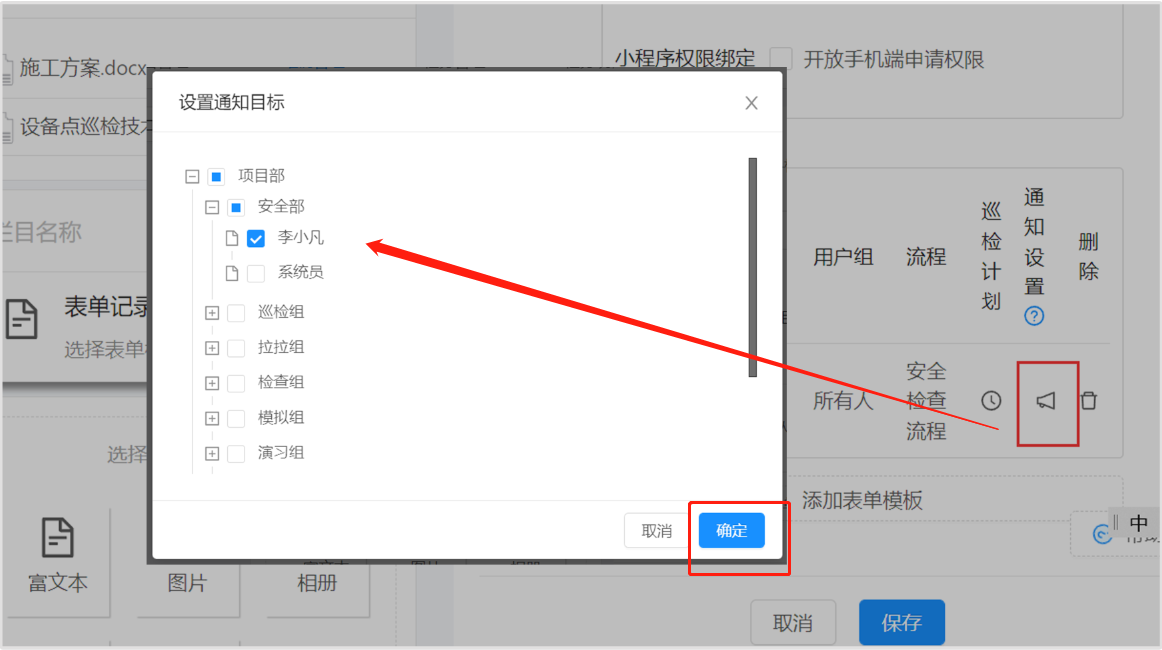
4.1.5设置消息通知:需要设置记录通知权限的,可点击【通知设置】(当有人填写表单时,微信会进行通知,前提是微信先关注凡尔码微信公众号同时绑定小程序);配置完毕点击保存、返回;

4.2、表单方式二导航组件:添加导航组件,链接表单也可实现表单数据填写;
导航组件功能较多,样式丰富、通过此组件可实现多样化二维码功能样式。
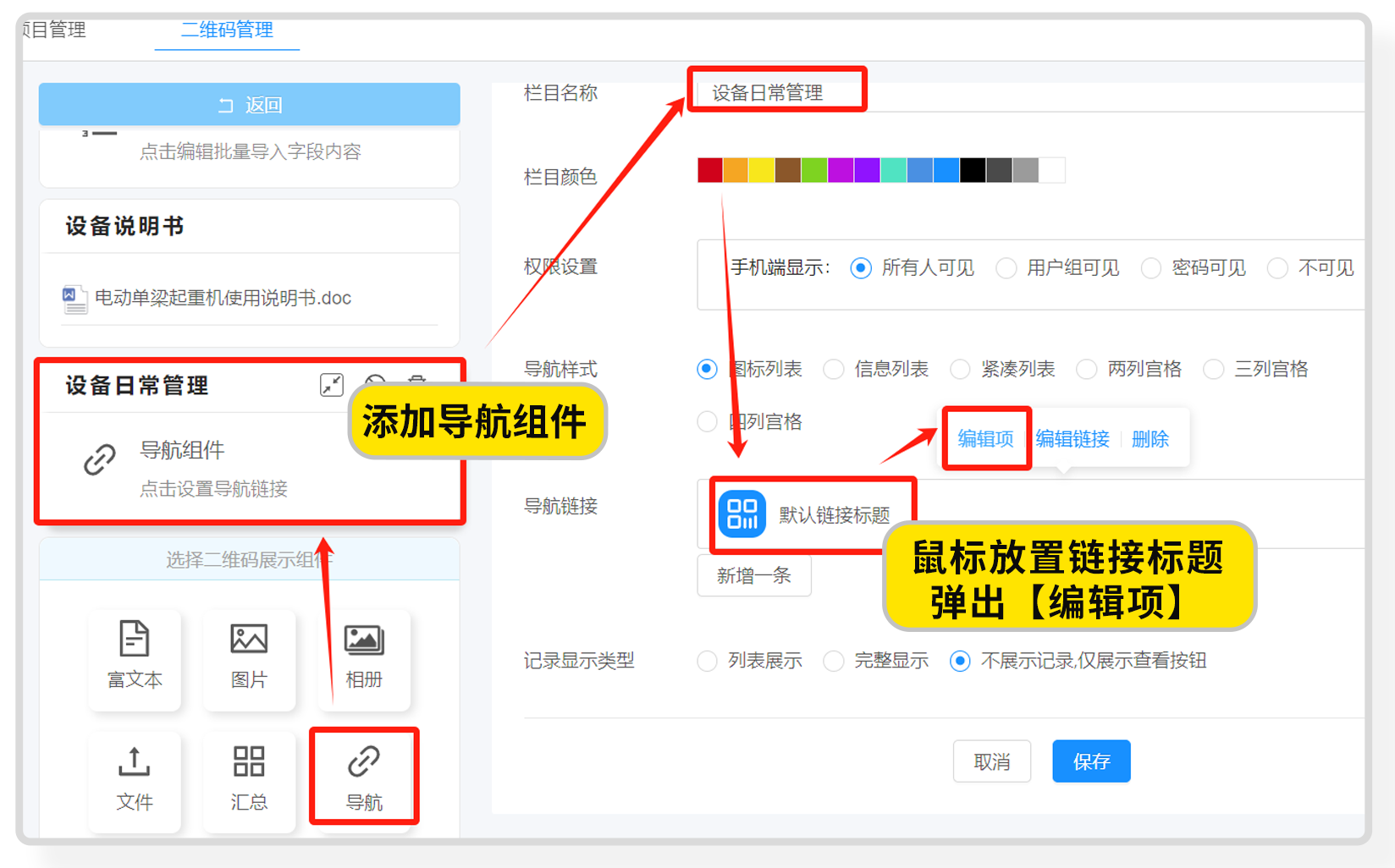
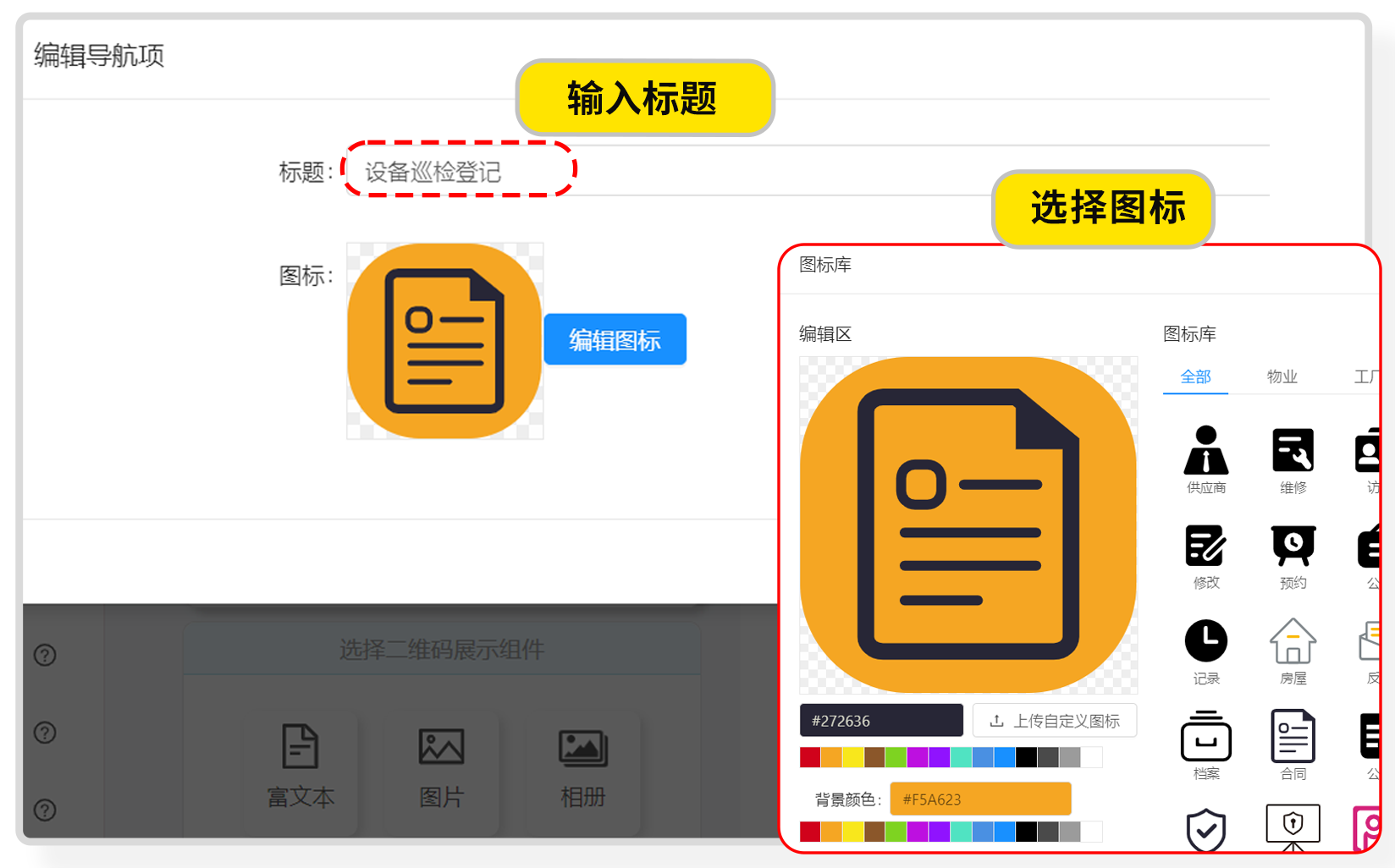
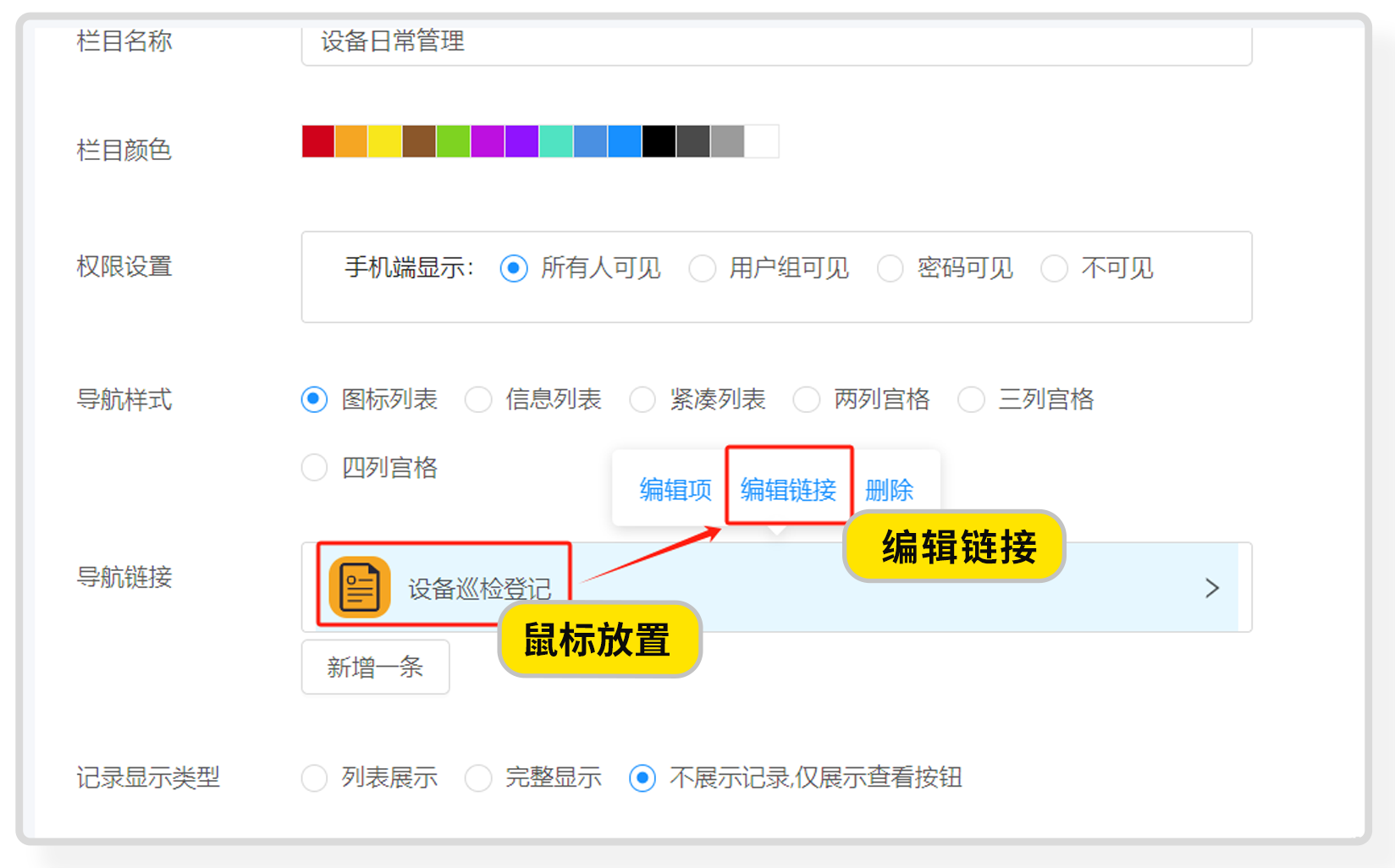
4.2.1 添加导航组件:设置导航链接,鼠标放置上面可弹出【编辑项】,点击编辑项;

4.2.2 设置导航链接样式、名称及图标;

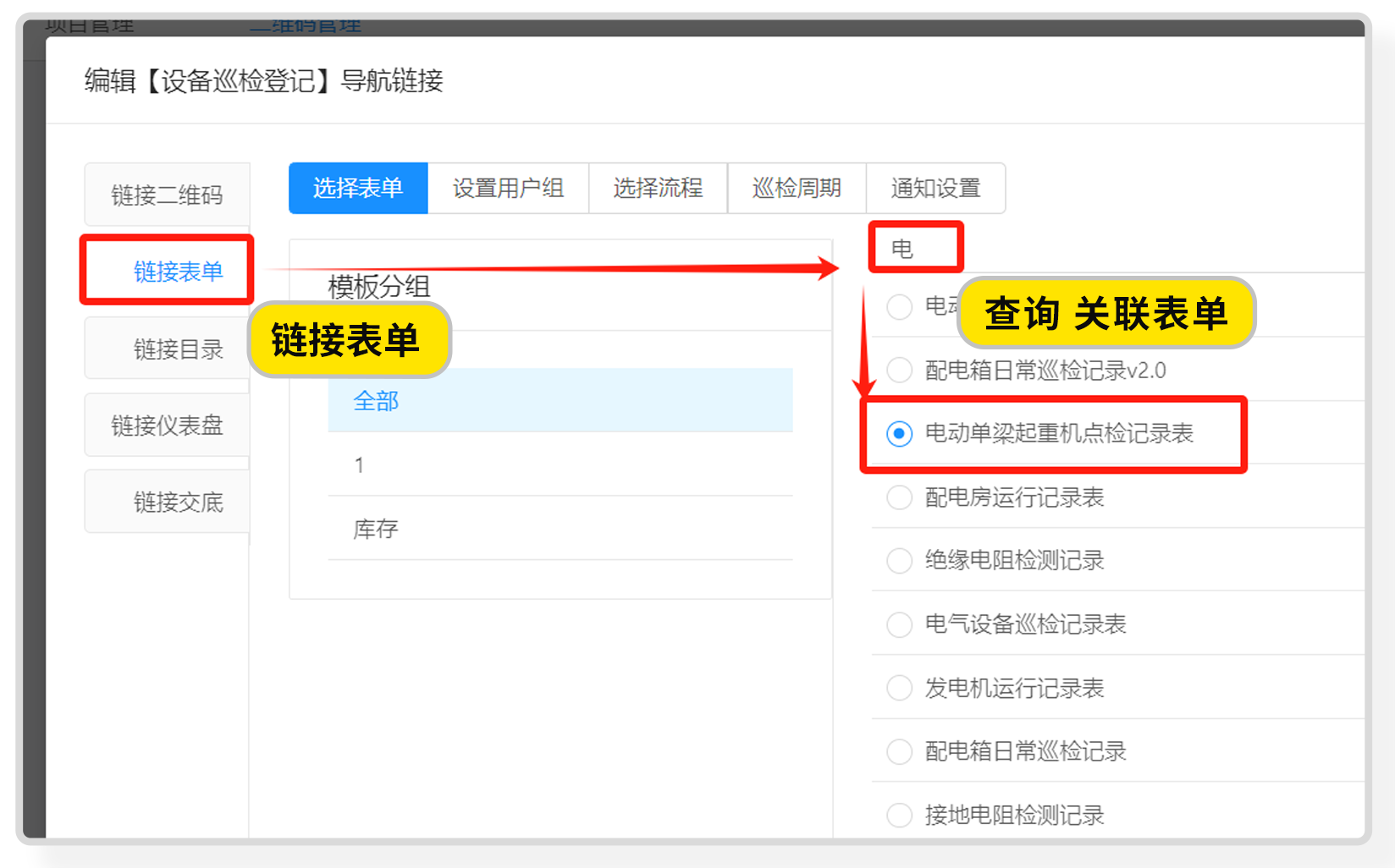
4.2.3 配置导航链接内容【编辑链接】:即点击此按钮跳转;此次链接表单,实现点击按钮填写表单;

4.2.4 导航链接表单:可搜索查询链接表单,同时也可以设置表单填写权限、管理流程、设置消息通知;

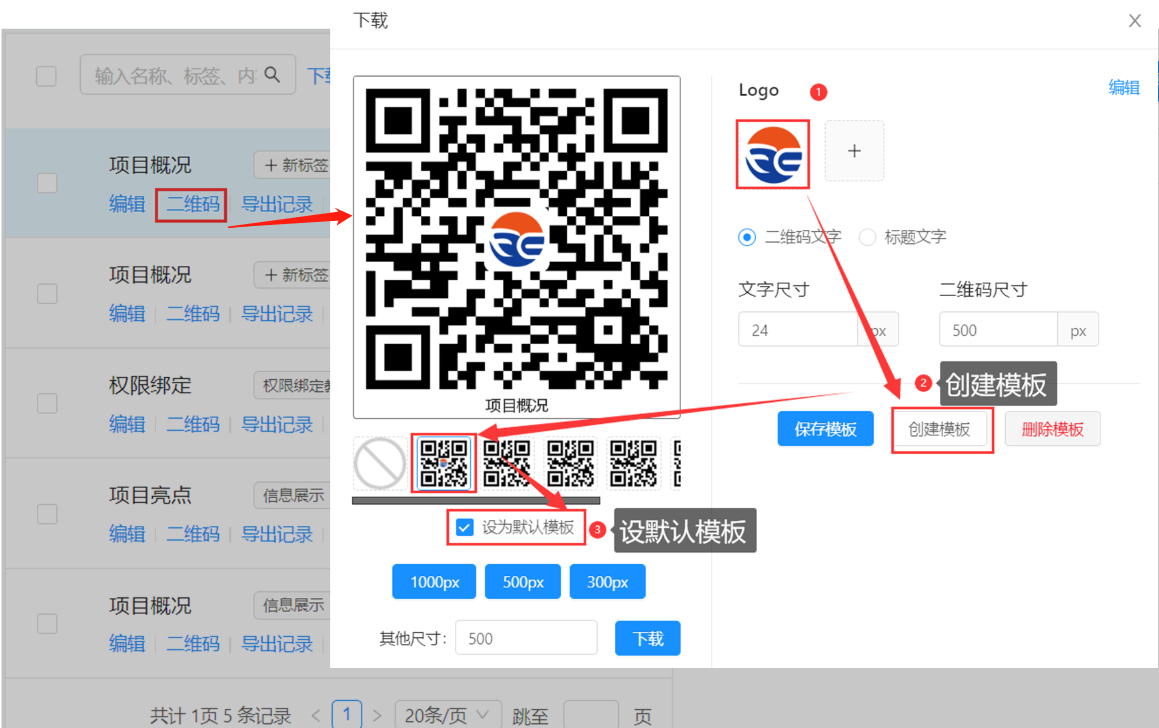
5、 二维码上传logo:上传logo—>创建模板—>设默认模板;

6、 下载二维码图片;

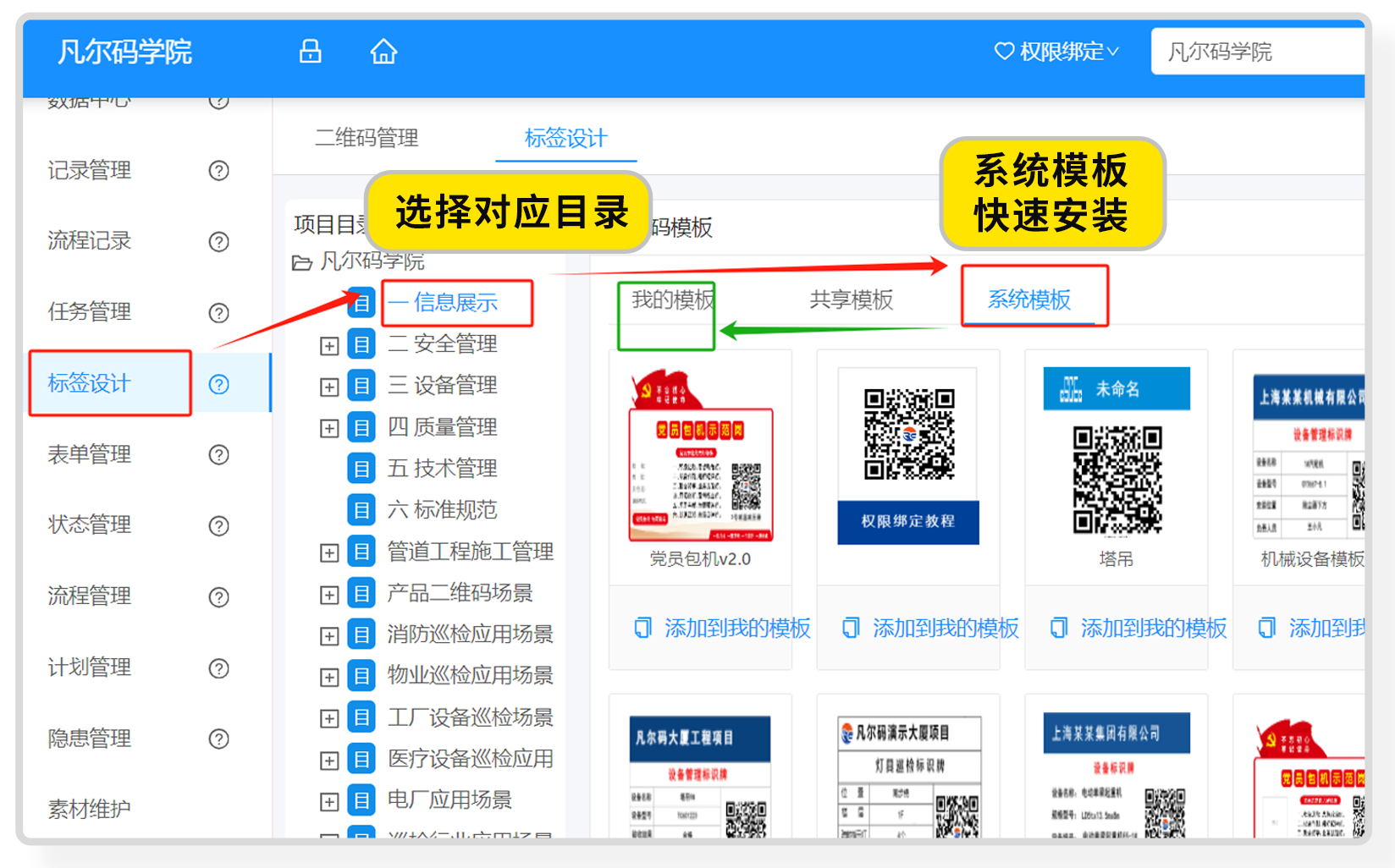
我们建好二维码之后,可以在线设计二维码标签样式,让二维码标签显得更美观:可选择新建模板,也可以选择预制模板【系统模板】修改;

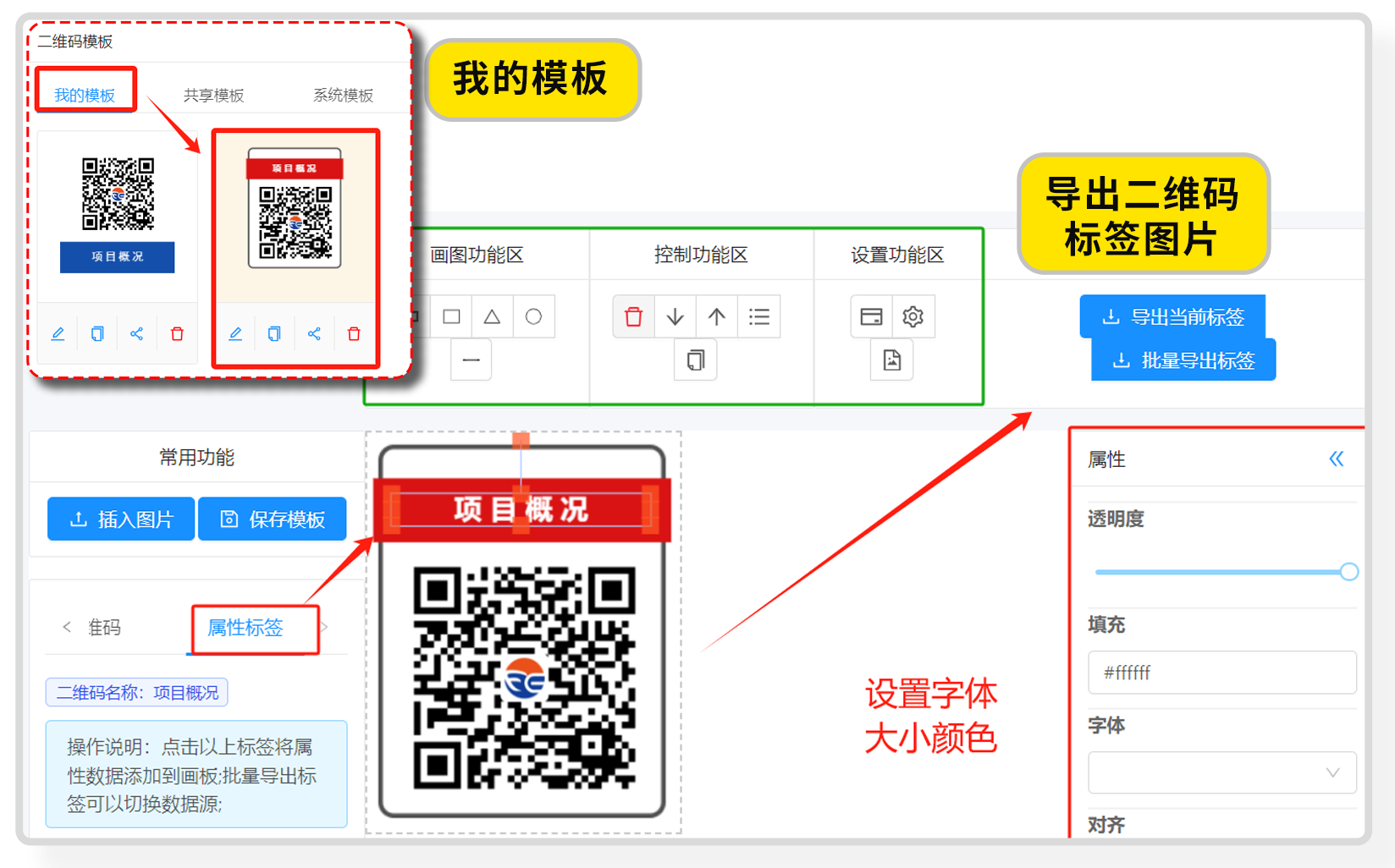
二维码排版(快速教程):系统模板—>选择适合样式—>添加到我的模板—>点击我的模板对应标签—>在标签基础上快速修改【保存】—>导出二维码标签图片;